|
|
 |
 |
 |
 |
|
Ud. esta Aquí > Inicio
> Instrucciones
de uso > Formularios |
 |
 |
 |
 |
|
|
 |
| |
MODIFICACION
DE UN FORMULARIO; Lugar dónde
podrá definir como quiere que
aparezca su formulario en la WEB, puede
modificar los datos que se solicitan,
y la manera y título como aparecerá
en el menú de la izquierda. Recuerde
que un formulario es una página
para solicitar datos a los visitantes,
o para que los visitantes puedan pedirnos
o consultarnos algo, Ud. lo recibirá
por E-mail a la dirección que
tenga puesta en el menú de la
izquierda.
RECUERDE:
Si usted quiere responder a una de las
consultas recibidas, no pulse la opcion
de responder en su programa de correo
electrónico, para ello vea la
dirección que el visitante ha
introducido en el formulario. |
| |
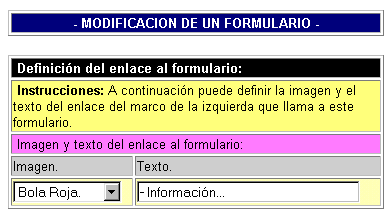
| Definición
del enlace al formulario: Fig.
F-1 |
|
Imagen que acompañará
al texto descriptivo del formulario,
en su enlace en el menú izquierdo
de su WEB.
|
| |
| Texto
del enlace a la página. |
Texto por el cual se reconocerá
al formulario desde el marco izquierdo
del WEB, recuerde que
el título de este formulario
será el que Ud. introduzca aquí,
para cuando tenga que seleccionarlo
para modificarlo o para que aparezca
en el menú de la izquierda.
Importante: Cuando Ud. creó
por primera vez su WEB, le apareció
un formulario, el cual se llama Información,
podrá cambiarlo de nombre, o
incluso el lugar en el marco de la izquierda. |
| |
|
 Fig.
F-1
Fig.
F-1 |
|
| |
| Características
de la página del formulario:
Fig.F-2
|
|
Seleccione el color de fondo que quiere
para la página del formulario
en el WEB.
|
| |
Seleccione el tapiz de fondo que quiere
que aparezca en la página del
formulario en el WEB. (Sí Ud.
ha seleccionado previamente un color
plano de Color de fondo, seleccione
en esta opción "Ninguno".
Si selecciona cualquier otra opción
de tapiz, se sobreimprimirá al
color de fondo).
Podrá dar un color o un tapiz
de fondo distinto a cada página,
o formulario de su WEB, aunque por razón
de estética, recomendamos que
sea el mismo fondo para todas las páginas
o conjunto de secciones (vea los ejemplos
de webs de ESPACIOS.net).
|
|
|
|

Fig. F-2
|
|
Los
siguientes apartados, (Bloques de texto)
son unas divisiones creadas para que
Ud. pueda dividir el contenido de los
textos en el formulario, de tal manera
que Ud. podrá añadir cualquier
comentario o texto para describir mas
exactamente los datos o para que sirve
este formulario para el visitante de
su WEB.
Podrá poner tantos formularios
como Ud. desee, dividiéndolos
por ejemplo: Solicitud de información,
Pedidos a la empresa, Consultas a sus
comerciales, etc. |
| |
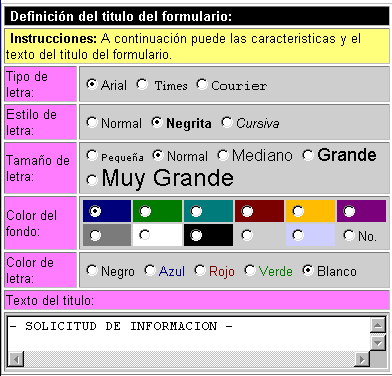
| Definición
del título del formulario: Fig.F-3
|
Tipo
de letra.
Estilo de letra.
Tamaño de letra.
Color del fondo
Color de la letra. |
Seleccione el tipo de letra, estilo,
y tamaño de letra con el que
Ud. desea que se vea lo que escriba
en este bloque
Seleccione también el color
de la letra usado, así como
el color de fondo de la letra, tenga
en cuenta que dependiendo del fondo
utilizado se verá mejor o peor
(ejemplo, no seleccione un
color azul de fondo o un tapiz azulado,
si el tipo de letra es también
azul, puesto que no se verá).
Seleccione NO, si quiere que el fondo
de lo que Ud. escriba en este bloque,
sea igual que el seleccionado más
arriba en la página.
|
| |
|
Escriba
el título del formulario, en
el ejemplo pone SOLICITUD DE INFORMACION,
pero Ud. puede variar este título,
por SOLICITUD DE PEDIDO... |
| |
|

Fig.
F-3
|
|
| |
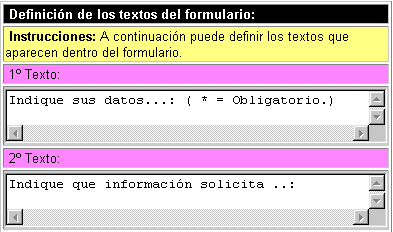
| Definición
de los textos del formulario: Fig.F-4
|
|
Escriba los textos que quiere que aparezcan
dentro del formulario. (Nuestra recomendación,
por la complejidad de crear un formulario,
es que pruebe cada texto o bloque para
que Ud. sepa exactamente, donde le aparecerá
cada texto.
|
| |
|

Fig.
F-4
|
|
| |
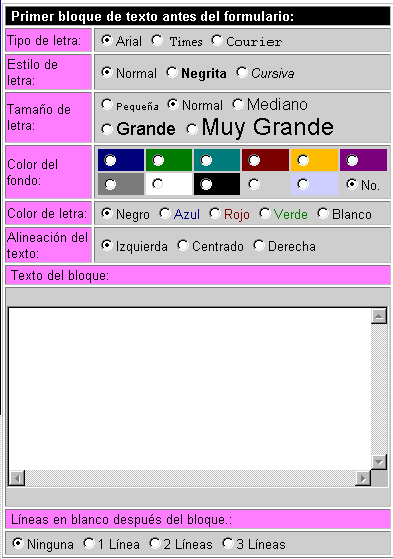
| Primer
bloque de texto antes del formulario (
Hasta 2 Bloques): Fig.F-5
|
Tipo
de letra.
Estilo de letra.
Tamaño de letra.
Color del fondo
Color de la letra. |
Seleccione el tipo de letra, estilo,
y tamaño de letra con el que
Ud. desea que se vea lo que escriba
en este bloque, lo verá antes
de la petición de datos del formulario.
Seleccione también el color de
la letra usado, así como el color
de fondo de la letra, tenga en cuenta
que dependiendo del fondo utilizado
se verá mejor o peor (ejemplo,
no seleccione un color azul de fondo
o un tapiz azulado, si el tipo de letra
es también azul, puesto que no
se verá). Seleccione NO, si quiere
que el fondo de lo que Ud. escriba en
este bloque, sea igual que el seleccionado
más arriba en la página.
|
| |
|
Seleccione
la alineación deseada de lo que
Ud. ponga en el bloque de texto. |
| |
|
Escriba
el texto que quiere que aparezca, en este
bloque, puede ser todo lo extenso que
Ud. quiera. También podrá
escribir código HTLM. |
| |
| Líneas
en blanco después del bloque.
|
Diga
cuantas líneas de separación
quiere entre este bloque y el siguiente. |
| |
|

Fig.
F-5
|
|
| |
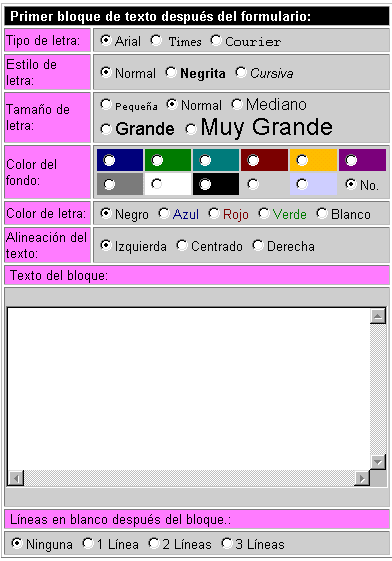
| Primer
bloque de texto después del formulario
( Hasta 2 Bloques): Fig.F-6
|
Tipo
de letra.
Estilo de letra.
Tamaño de letra.
Color del fondo
Color de la letra. |
Seleccione el tipo de letra, estilo,
y tamaño de letra con el que
Ud. desea que se vea lo que escriba
en este bloque, lo verá después
de la petición de datos del formulario.
Seleccione también el color de
la letra usado, así como el color
de fondo de la letra, tenga en cuenta
que dependiendo del fondo utilizado
se verá mejor o peor (ejemplo,
no seleccione un color azul de fondo
o un tapiz azulado, si el tipo de letra
es también azul, puesto que no
se verá). Seleccione NO, si quiere
que el fondo de lo que Ud. escriba en
este bloque, sea igual que el seleccionado
más arriba en la página.
|
| |
|
Seleccione
la alineación deseada de lo que
Ud. ponga en el bloque de texto. |
| |
|
Escriba
el texto que quiere que aparezca, en este
bloque, puede ser todo lo extenso que
Ud. quiera. También podrá
escribir código HTLM. |
| |
| Líneas
en blanco después del bloque.
|
Diga
cuantas líneas de separación
quiere entre este bloque y el siguiente. |
| |
|

Fig.
F-6
|
|
| Cuando
el visitante del WEB pulse al botón
de enviar formulario, los datos que el
ha escrito se le enviaran a la cuenta
de correo que haya puesto en el campo
e-mail de marco izquierdo y se generará
una página de respuesta, para que
el visitante del WEB, sepa que se ha enviado
correctamente su petición, en esa
página de respuesta se pueden poner
dos bloques de texto, lo grandes que Ud.
quiera, y que son los siguientes apartados. |
| |
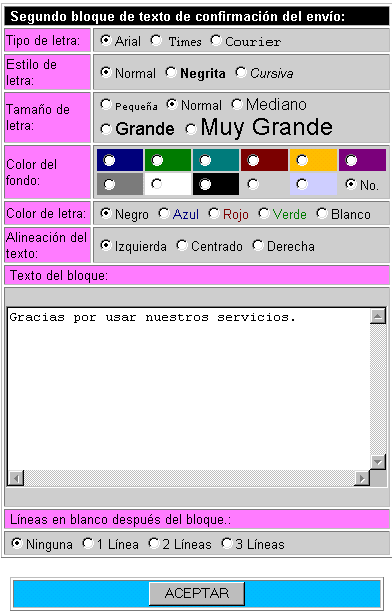
| Primer
bloque de texto de confirmación
del envío ( Hasta 2 Bloques): Fig.F-7
|
Tipo
de letra.
Estilo de letra.
Tamaño de letra.
Color del fondo
Color de la letra. |
Seleccione el tipo de letra, estilo,
y tamaño de letra con el que
Ud. desea que se vea lo que escriba
en este bloque.
Seleccione también el color de
la letra usado, así como el color
de fondo de la letra, tenga en cuenta
que dependiendo del fondo utilizado
se verá mejor o peor (ejemplo,
no seleccione un color azul de fondo
o un tapiz azulado, si el tipo de letra
es también azul, puesto que no
se verá). Seleccione NO, si quiere
que el fondo de lo que Ud. escriba en
este bloque, sea igual que el seleccionado
más arriba en la página.
|
| |
|
Seleccione
la alineación deseada de lo que
Ud. ponga en el bloque de texto. |
| |
|
Escriba
el texto que quiere que aparezca, en este
bloque, puede ser todo lo extenso que
Ud. quiera. También podrá
escribir código HTLM. |
| |
| Líneas
en blanco después del bloque.
|
Diga
cuantas líneas de separación
quiere entre este bloque y el siguiente. |
| |
| Cuando
haya terminado de introducir o modificar
los datos que se piden, recuerde pulsar
en el botón de ACEPTAR,
para que se realicen los cambios, e inmediatamente
podrá verlos en su navegador. |
| |
|
Recuerde
pulsar en el botón de recargar
página en su navegador para visualizar
los cambios
|
| |
|

Fig.
F-7
|
|
|
 |
Tel.+34
96 515 0 515 Fax. +34 96 515 3 404
©Copyright 1990-2000 Simarro Software.Simarro.
|
|
|
 |
|